Adami
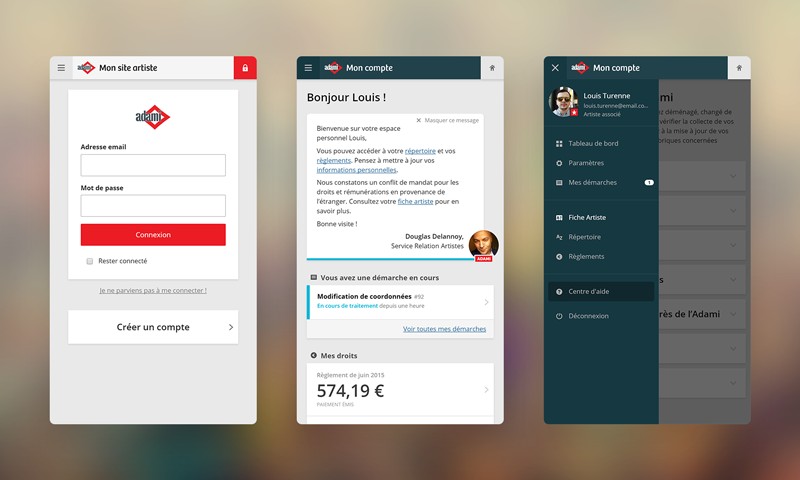
Espace connecté et services en ligne pour la gestion des droits des artistes-interprètes.
- Travail Réalisé
-
Expression de besoin. Rédaction des spécifications fonctionnelles et techniques. Gestion de projet.
UX/UI design. Intégration HTML et développement front avec Backbone.js.
- Lien
- compte.adami.fr
- Année
-
2015
- Crédits
-
Réalisé au sein de l'agence Modulo.


Transformation digitale de l'OGC
L'Adami est un Organisme de Gestion Collective qui gère les droits des artistes-interprètes (comédiens, musiciens, chanteurs, doubleurs, chefs d'orchestre). Elle perçoit de l'argent qu'elle répartit ensuite au titre de l'interprétation des œuvres diffusées à la télévision ou à la radio.
Le projet a mené à la digitalisation de nombreux services auparavant réalisés sur papier : modification de coordonnées, déclarations d'interprétation, réclamations, consultation de relevés de droits, échanges de courrier, etc.
La première mise en ligne d'un MVP, effectuée en 2015, ne contenait que 3 démarches et pas de messagerie. Ceci nous a permis de voir rapidement l'accueil, très positif, du projet par les artistes mais aussi par les équipes internes.
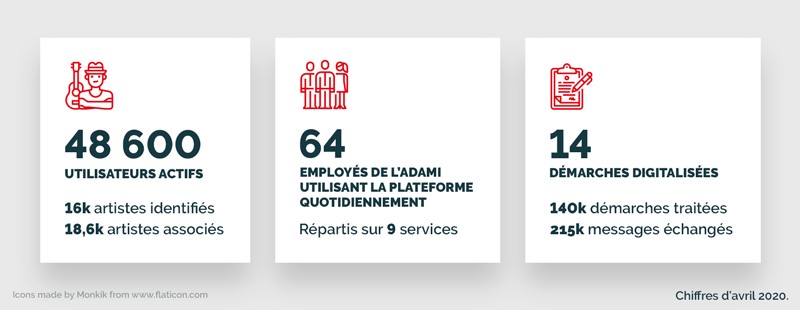
Les autres modules ont été conçus de manière itérative et déployés au fil des années suivantes, faisant aujourd'hui du site la clé de voûte de la relation artiste de l'Adami, utilisé au quotidien par une grande partie de ses employés.

Exprimer le besoin et accorder les visions du projet
La phase de conception a duré plusieurs mois, durant lesquels nous avons mené beaucoup de réunions avec le SI et les équipes métier. En ont découlé plusieurs documents de spécification et des dizaines de schémas fonctionnels.
Un travail minutieux, vital pour le succès du projet.


Traduire les logiques métier en interfaces claires
Parmi les modules de l'application, la gestion des mandats (ci-dessous) a nécessité une étude approfondie des données métiers. La donnée interne, inverse à la logique utilisateur, n'était pas affichable telle qu'elle était présente dans le SI.
Après avoir déconstruit le modèle, j'ai proposé des principes graphiques apportant clarté et lisibilité : un entrée par pays puis droits (à l'inverse du SI) et des codes couleurs selon les droits gérés dans chaque bloc (complet, partiel et vide devenant vert, bleu et gris).

Une single-page application
Nous avons été deux à développer : un développeur PHP qui a créé une API REST avec Phalcon, et moi côté front avec la création d'une single-page application en Backbone.

J'ai également créé un framework CSS/JS sur-mesure avec des composants réutilisables sur les différents modules et présentés dans un style guide.

"Un espace personnel intuitif et efficace qui contribue au quotidien à optimiser le traitement des démarches"
"Une équipe d’experts ayant une bonne compréhension des enjeux, de nos attentes et toujours force de proposition durant la conduite du projet. Le parcours utilisateur et l’intuitivité étaient au cœur des développements. Ces qualités ont permis de mettre à disposition des artistes et des collaborateurs un espace personnel intuitif et efficace qui contribue au quotidien à optimiser le traitement des démarches et faire progresser les cycles d’échanges/d’usages avec nos populations. Good job !"
Douglas Delannoy
Responsable du service relation artistes de l'Adami.